Illuminate Landing Page

The Situation
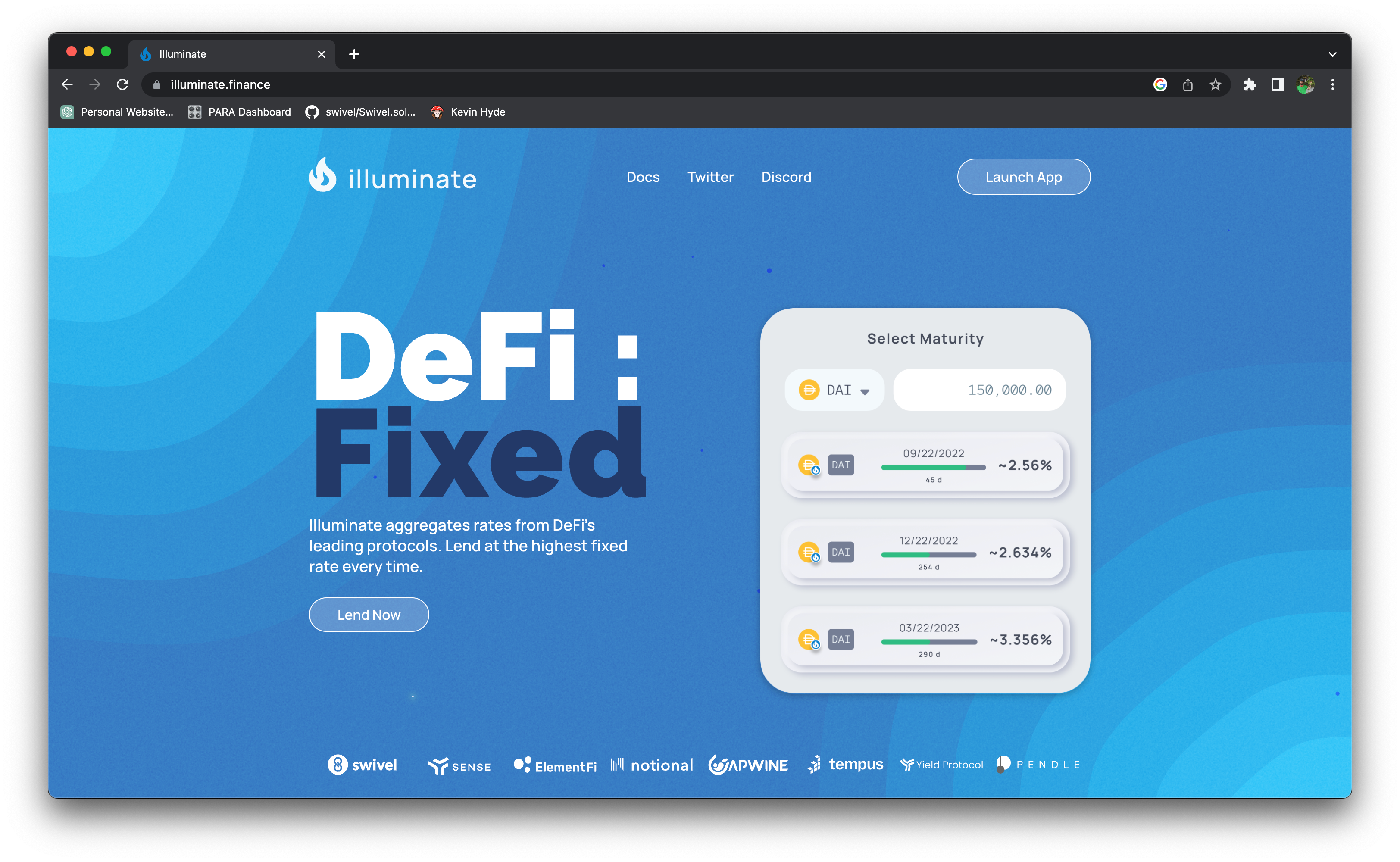
Illuminate protocol needed a ground-up landing page to promote the protocol and its features. Making a compelling value proposition for an 'easy to use' DeFi protocol that relies upon inherent complexity is a big challenge.
The Solution
Starting with design cues from the UI (that I also designed) and an evolving brand aesthetic, I built the page from the ground up, communicating the protocol's value proposition and mechanics through animations and graphics built using Figma and Adobe tools. Like a fully fledged web project, I had a lot of conversations with internal stakeholders and outside parties to push the content and design towards higher impact. After a series of design revisions and mocks I coded the page using HTML, CSS, and Javascript, relying on Web Components for reusable elements. Illuminate.finance
The Result
A sexy, screen-responsive landing page that draws visitors into our unique protocol, its features, and possible use cases.
Why I Bring It Up
This was another project that made use of my full stack of skills, from design to development. Not only did I spearhead all of the graphic elements and coding of the site, but I lead the conversations with stakeholders in marketing and business development to make sure the final result met clear stated goals.
